Show/Hide Page Title
If you are using Beaver Builder Theme, the title that you assign to the page in WordPress is hidden on pages using Beaver Builder by default, though you can set it to show if you prefer.
Benefits for hiding page title
There are several advantages to adding your own page titles in Beaver Builder using the Heading module. As an example, styling your theme's page title may require custom CSS, whereas you can use the included styling options with the Heading module.
Show or hide the page title
This works for BB Theme and third-party themes.
Click the title bar in the upper left corner to expose the Tools Menu, then choose Global Settings, or just use the keyboard shortcut:
- command ⌘ + U ( Mac)
- Ctrl + U ( Windows).
On the General tab, navigate to the Default Page Heading section.
To display the WordPress page title, set Show to Yes. To hide the default page title, set Show to No.
Click Save. If you don't see the change, try publishing, saving, or reloading the page in your browser.
If you're using BB Theme, you're done. If you're using a third-party theme and you can't hide the title in your theme's settings, follow the next procedure.
Third-Party theme CSS class
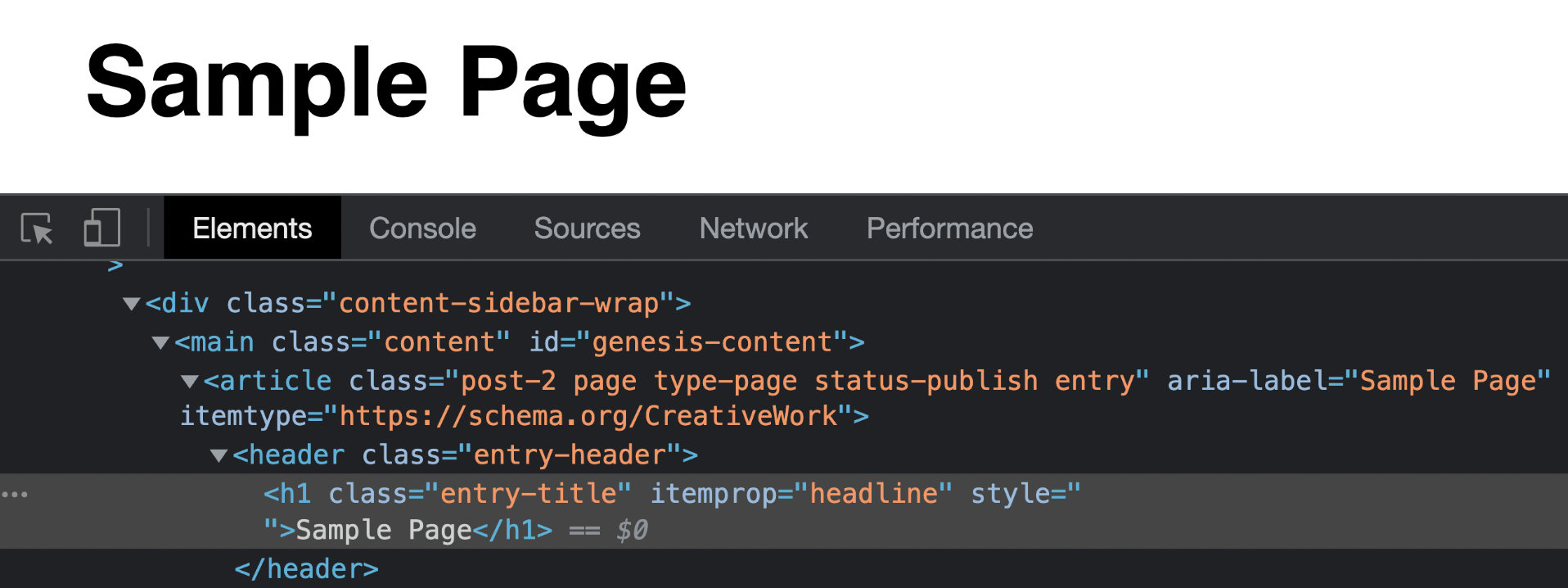
First, you need to find the CSS class selector used by your theme for the page title. The easiest method is to use your browser's developer tools to inspect the page title. This will let you see what class(es) are assigned to the page title.
The screenshot below, shows an example, where the page title is "Sample Page" and the relevant class is .entry-title.

- Go to Global Settings > Default Page Heading.
- In the CSS selector field, replace
.fl-post-headerwith the correct CSS selector for your theme's page title. The CSS selector must start with a period. In the previous example, you would add.entry-title.